

And not so long ago, in beta status, it became possible to use the MJML API to generate emails directly, for example, within a mobile application. On the page with additions from the community, you can find useful utilities, such as the MJML downloader for WebPack or the integration tool in the MJML application on Laravel. In addition to a set of standard components (such as a button or carousel), there are ready-made custom components (for example, a component for drawing graphs).
MJML DESKTOP BREAKPOINT MOBILE CODE
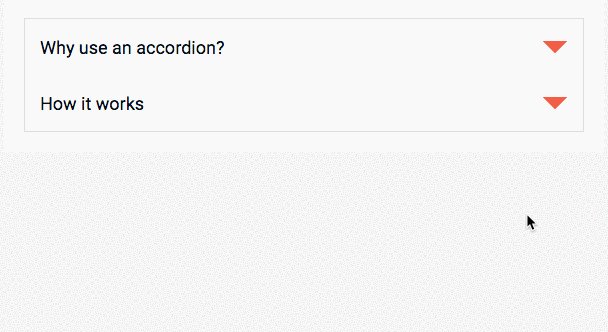
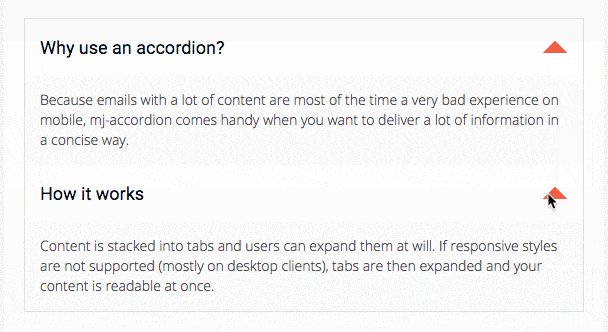
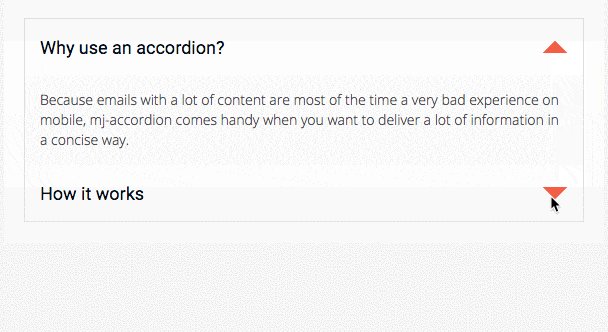
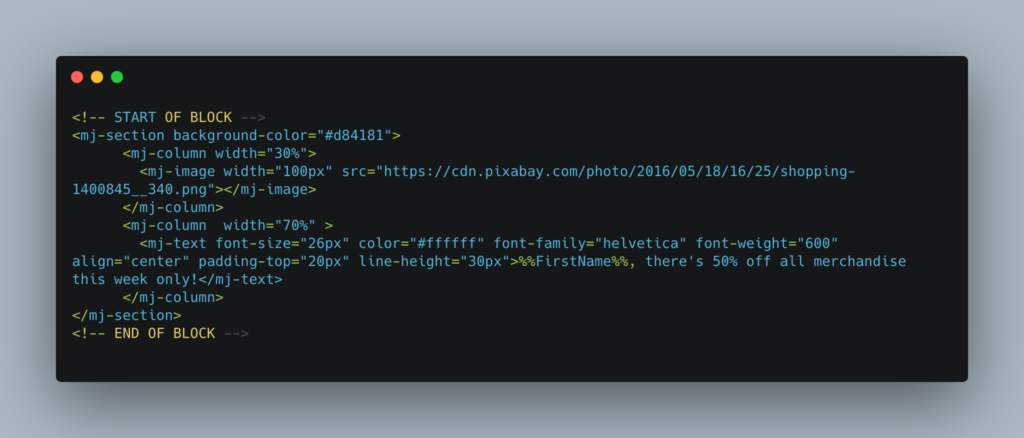
Instead of complex constructs from HTML tables of different levels of nesting, it is enough to write literally a few lines, which, when the project is built, will be transpiled into a valid HTML code of the letter spiced up with all the necessary hacks. Here is what your email will look like using MJML: Forget about the unreadable complex structure of the letter code. Forget about table, thead, tbody, th, tr, td tags. It is simple and at the same time very powerful. The framework uses the template template of the same name. convenient integration into the mailing list development process.a set of ready-to-use inside letter components,.simplification of work with the code through its own template engine,.The main ideas embodied in the framework: I’ll talk about the two most powerful tools: MJML and Foundation for Emails (in the youth known as Ink). If you regularly have to impose a newsletter, if the layouts of letters are complex, and the requirements for them are strict, and if you want to automate your workflow and partly the letter development process, then this option is for you. The third option: use the email-framework. Letter Template Changes in Stripo Letter Designer
MJML DESKTOP BREAKPOINT MOBILE FREE
This option is suitable if you have a certain experience in the imposition of letters, enough free time, and the task is the imposition of a single and simple letter. The first option is to create a new HTML document, take a ready-made boilerplate (for example, the popular Cerberus or Responsive Email Framework ) and sit down to write tables with inline styles, google in the process of missing hacks or fixes for the layout that suddenly went to some Gmail for Android. In this article we will talk about tools for those who deal with mailing lists today.

In the previous article, we learned how the mailing history began and what role Outlook played in it, and also found out which interactivity we can add to the newsletter now, and which one - in the future. In this article I’ll talk about email frameworks - MJML and Foundation for Emails - and my favorite email testing resources - Litmus and Email On Acid. However, not everything is not so bad if you choose the right tools. To type and test adaptive letters with interactive (for example, with forms and sliders) is a pain in the square. When it comes to Yahoo! Mail inboxes, there is a media query you can try using that specifically targets this email client.Laying out emails is a pain. Using media queries to target Yahoo!Įvery client is slightly different, and media queries are one way to address those differences. Unfortunately, this query doesn’t work well in iOS Mail. But if it’s opened in landscape mode, the email will appear in a two-column format. So, if the email is opened on a phone or tablet in portrait mode, the email will look just like the responsive email we coded above, stacking images above one another. In most clients, the landscape media query will always trigger regardless of orientation. They typically look like this: /* When the browser is at least 600px and below screen and (max-width: 600px) These blocks of code are placed in the block of your email that controls how your email appears at different sizes. Media queries are part of CSS3 and allow developers to customize their content for different presentations or devices. Using media queries for device orientation.Using media queries for responsive emails.Otherwise, there are a few other use cases for media queries in email that might prove helpful. If you’re familiar with media queries for web coding, they work pretty much the same way, except that you can’t nest them. But since that’s not the case, we’ll cover one of the most useful tools in any developer’s toolbox to optimize designs for different devices and viewports: the media query.

Wouldn’t it be nice if every email looked the same in every email client, and on every device?Īn email developer can dream.


 0 kommentar(er)
0 kommentar(er)
